みなさま、ご存じの方もいらっしゃるでしょう、WordPressは日本のWEB開発で最も使用されている「Contents Management System(コンテンツ・マネジメント・システム)略称:CMS」です。形式上改めて説明を致しました。
※すでにご存じの方はダウンロードまで一気に飛ばしても問題ありません。
WordPress
WordPressは世界中でも多用されおり日本でのWEB開発におけるシェア率も80パーセント以上と大部分を占いて一世を風靡しています。
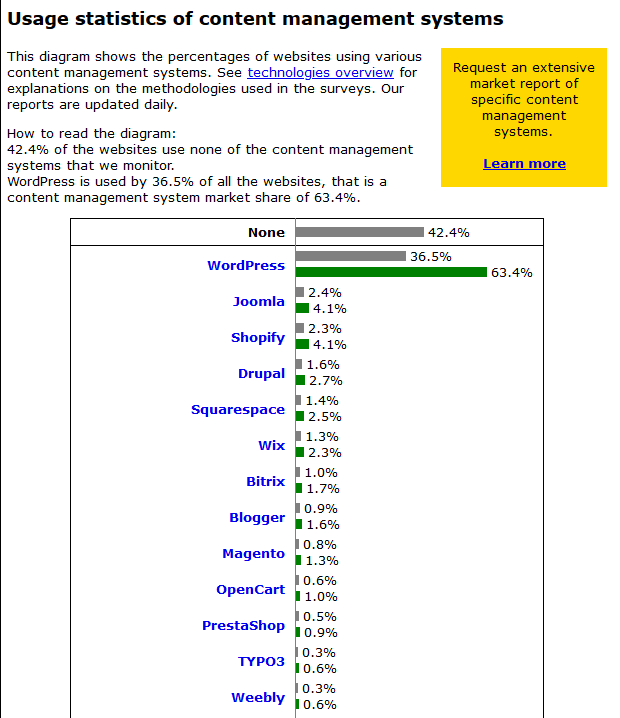
◆世界中でのCMSのシェア率統計

Noneの42.4%にあたるWEBサイトは、統計対象であるコンテンツ管理システムを使用していないらしい。統計とうか管理とかでもじゃなくて、もうわかんないらしい。 世界広し。 大事なのは、コンテンツ管理システムの世界市場シェアは、63.4%であること。 その中で、WordPressは36.5%使用されていること。 2020年現在
https://w3techs.com/technologies/overview/content_management/all ※Q-Success社より引用
なぜ、こんなにも、幅広く支持されているかというと、開発のしやすさにつきると思います。一人など小規模サイトから、企業のコーポレートサイトなど、多様多種の用途に応えれる利便さと、カスタマイズ性があります。(病院、民間企業、大学、個人ブログなど)
そして、なんといっても無料のオープンソースであることです。また、一度開発すると、専門知識や技術が必要としないため、担当の方が簡単に情報を発信することができます。
もちろん、本サイトもWordpressで開発しました。PC版とスマートフォン版と作成しました。結果的に統一性ないデザインになってしまいましたが、まあまあ、、、。
興味あるかたは、PCから、またはスマートフォンから、それぞれアクセスしてみて下さい。マルチデバイス対応のWEBサイトの全体像がわかると思います。
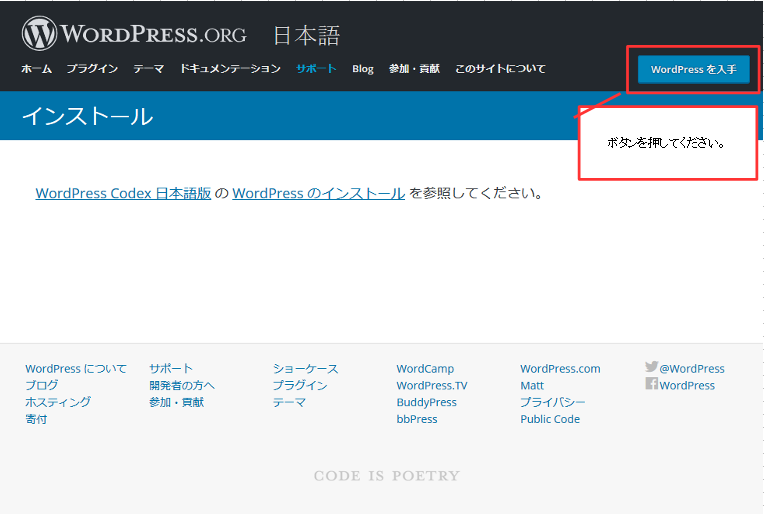
WordPress をダウンロード
公式サイトからダウンロードしてください。
URL:https://ja.wordpress.org/download/

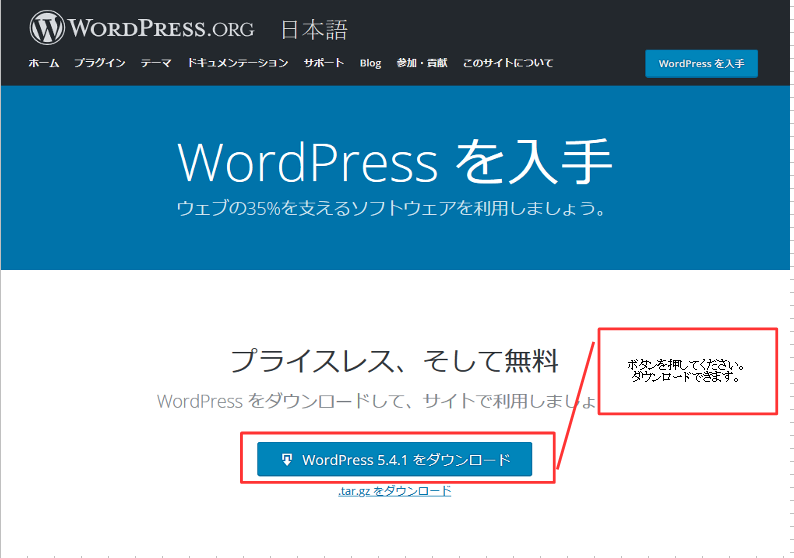
続、ダウンロード

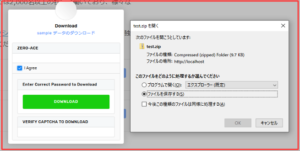
zipファイルでダウンロード

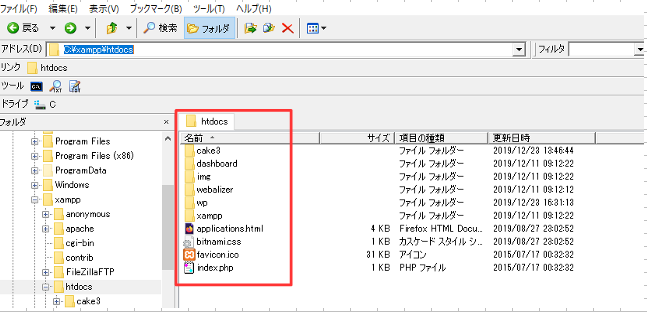
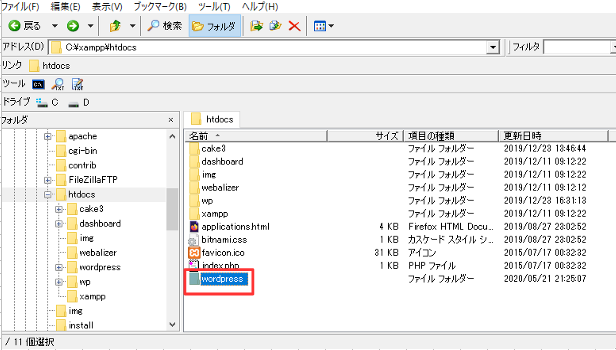
エクスプローラーを起動して、htdocsにFileを移動
Cドライブ直下にXAMPPを保存した場合、C:\xampp\htdocs のファイル階層になるかと思います。XAMPPのインストールについては、別途記事にします。のでそちらをご覧ください。Local環境で、wpを表示するためには、前もって、 xamppをインストールしておく必要がございます。

解凍したWordpressファイルをhtdocsに配置

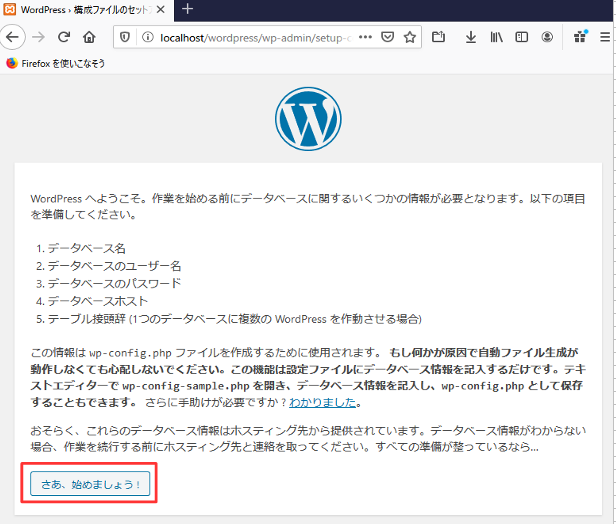
ブラウザから設定
もう一息です。ブラウザを立ち上げて、wordpressの設定をおこなってください さあ!はじめしょう!
URL:http://localhost/wordpress/wp-admin/setup-config.php

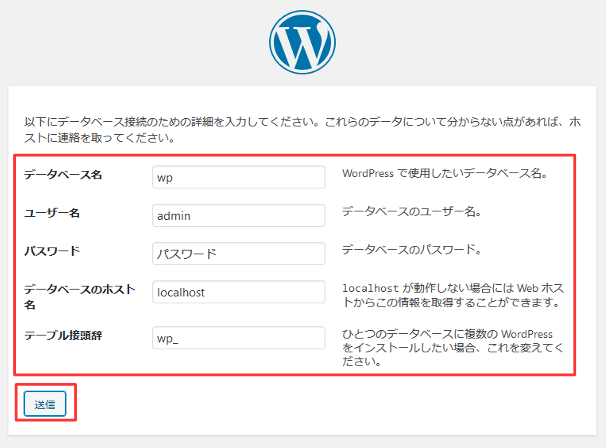
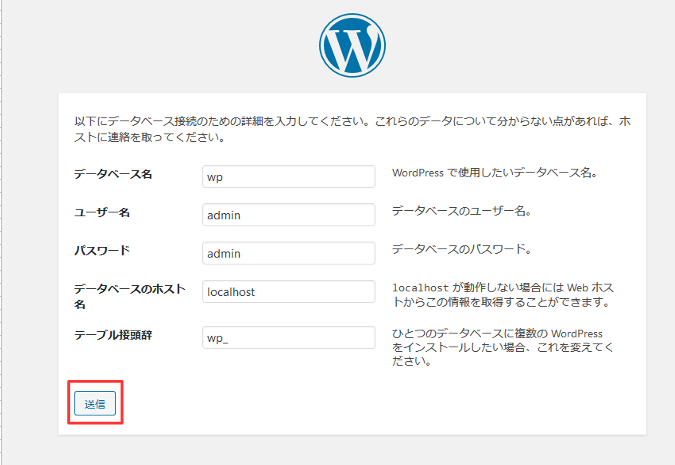
入力項目

※データベース名は、MySQLに登録したデータベース名になります。これは、以下に説明しているので、ご覧ください。
※ユーザー名は、ここではadminとしています。以下画面に記す、ログインする場面で必要になるため、任意でご記入ください。
※パスワード、、任意です!!!
※データベースのホスト名は、初めてな方は、変更しないことをお勧めします。localhostの愛称の変更みたいな感じです。
※テーブル接頭辞は、Wordpressを複数インストールする場合に、データテーブルの名前のかぶりを防ぐために、名付けにルールを決めましたよって感じです。初めての方は、変えないほうがいいです。
データベースを作成する
ここで、送信を押下しましたか!? エラー画面が表示されましたか。あなたが正式な手順を踏んでいる証拠です。なぜエラーが表示されたかというと、ダウンロードしたWordpress専用のDBを作成していないからです。データテーブルを作るのを忘れてしまうのは良くある事です。このタイミングで作成してもシステムに影響はございません。

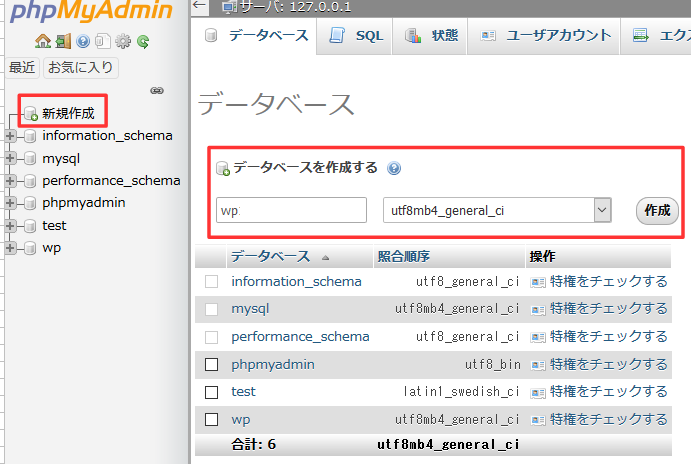
MySQLにデータベースを新規作成する。

「新規作成」から、データベース「wp」(任意の命名)を入力する。照合順序は、ここでは、「utf8mb4_general_ci」を選択しました。
※照合順序とは、簡単に説明すると、データの並び方のルールです。
あああああああああ
あいいあああああ
いいいいいいいいい
のようにデータベースはデータの並び方にルールを決めています。
一度決めたら、変更はしません。なぜならデータの並び順を再構築するのは今まで、検索速度を落としたりとシステム上良い事はないからです。
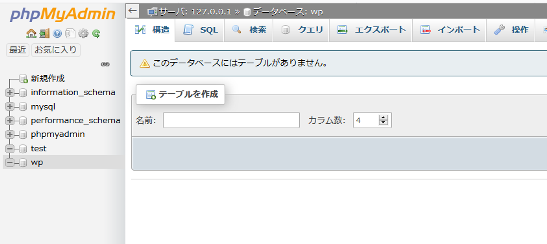
◆作成ボタンを押下したら、テーブルが作成されていると思います。

◆改めて、送信ボタンを押下してください。

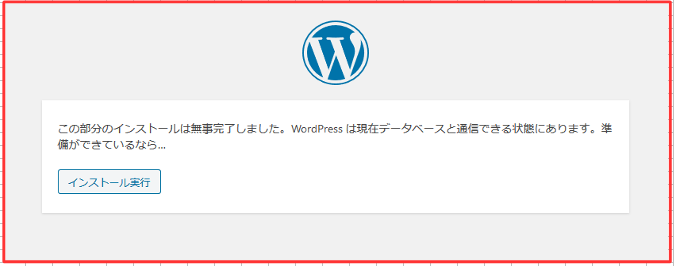
インストールを実行

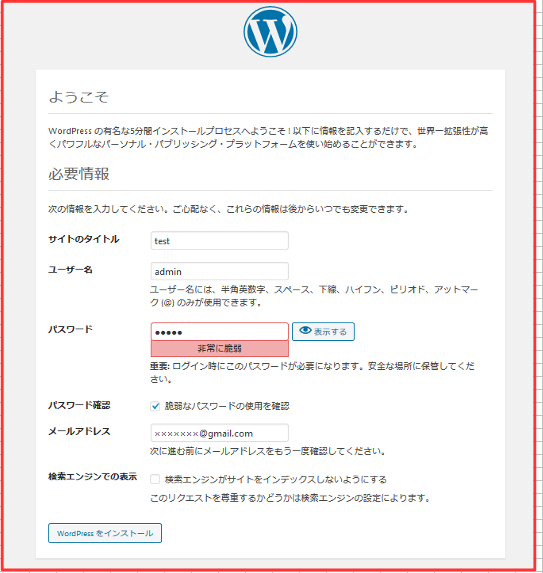
各種設定を入力してください。

※「検索エンジンでの表示」にチェックをする、しないで迷ったと思います。 読者の環境によって判断してください。 ローカル環境化で使用する場合はチェックをいれていなくても問題ないです。 本番環境などで、googleなどの検索エンジンに当サイトが引っかかってほしくない場合、チェックをいれると検索対象外となります。ある程度完成してから、WEBを認識させたい場合などの、開発に制約ががある場合などにチェックを入れたほうが良いでしょう。
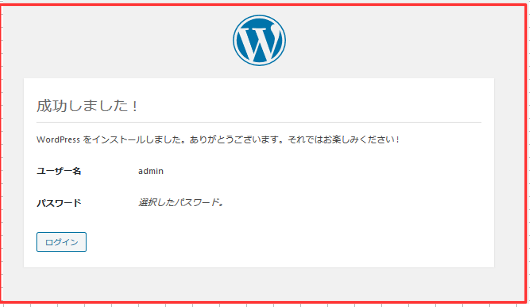
各種設定が完了しましたら、wpをインストールボタンを押しましょう。

ログインを押下してください。
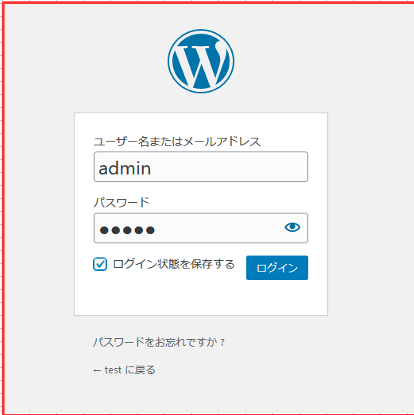
ログイン画面
先ほど設定した「ユーザー名」「パスワード」を入力してください。

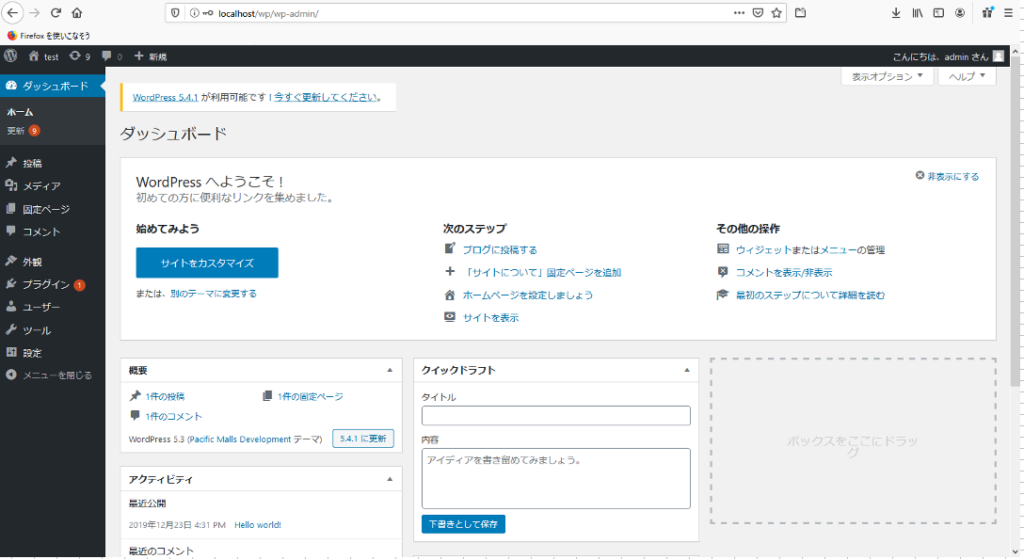
ダッシュボード画面

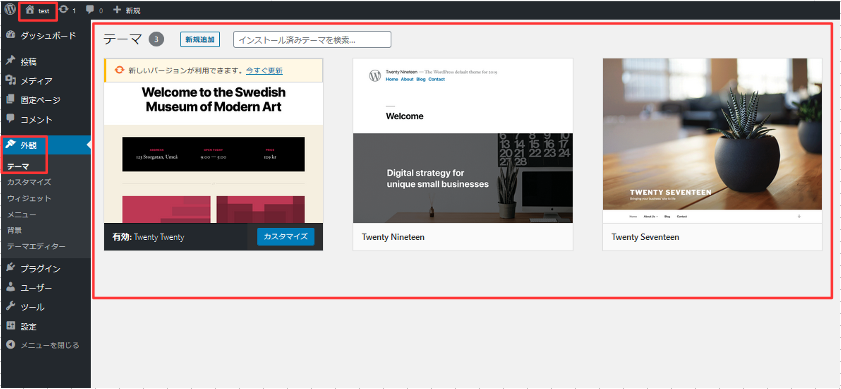
外観 → テーマ
初期段階は3つの無料テーマがあります。いずれかを選択して表示してみましょう。

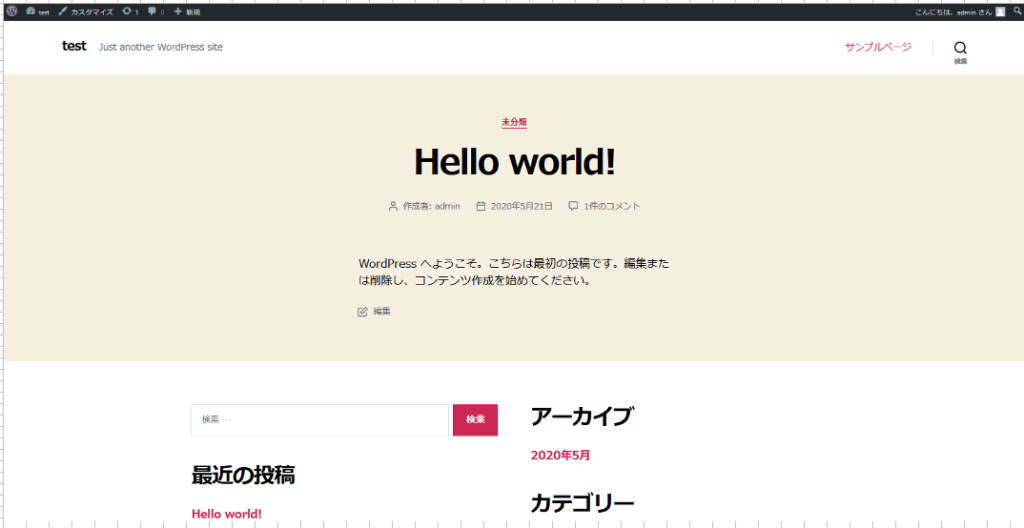
左上のHOMEロゴを押して、ローカル環境でWEBを表示してみましょう。
HELLO WORLD!!

WEBサイトが表示されたら完了です。お疲れ様です。 次は自分でカスタマイズしたテーマを作成して公開していくのもいいでしょう!



Hi Dear, are you in fact visiting this web page daily, if so after that you will definitely take
pleasant knowledge.
My blog post cây dổi xanh có tác dụng gì
Hearlifevietnam cơ sở chi phí cấy ốc tai điện tử ghép ốc
tai điện tử có thương hiệu tại Việt Nam.
Wedsite: Hearlifevietnam.Com
Chuyên cung cấp những thiết bị hỗ trợ người bị khiếm thính.